WordPressでサイトタイトルのフォントサイズ・スタイルを変更する方法【図解】

2020-04-16
こんにちは!はらなりです。
WordPressでブログを書くことに慣れてくると、サイトのデザインが気になってくることがあります。
WordPressでテーマを使っていれば、最初からある程度ブログサイトとしての形は整っていますし、簡単なカスタマイズ機能ならどのテーマにもついています。
が、あくまでもテーマ作成者が用意してくれている中でしか設定ができないので、不自由さを感じてしまうことがあります。
例えば私のこのサイト。
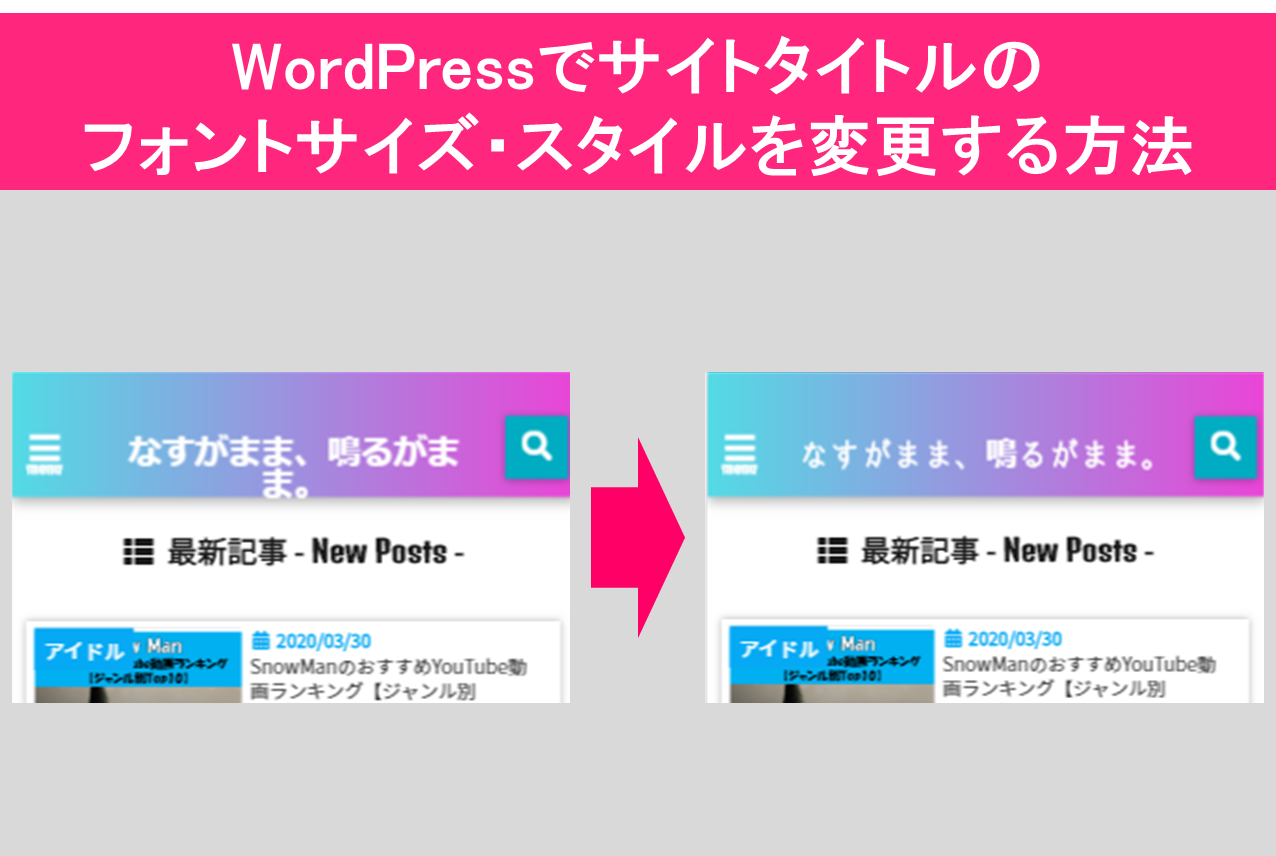
以前はサイトタイトルがこんな感じで表示されていました。

一見何の問題も無いのですが、スマホで表示するとこうなります。

画面サイズが小さくなることで、サイトタイトルが右端で折り返されてしまい、少しかっこ悪く感じます。
そこで、フォントサイズをもう少し小さく表示して、できればフォントもおしゃれなものに変えたいなと思い、色々試行錯誤した結果、直すことができました。
今回はその方法を紹介したいと思います。
本記事は、WordPressでブログを書いている方の、
・サイトタイトルのフォントサイズを小さくしたい
・サイトタイトルのフォントスタイルを好きに設定したい
を解決する内容になっています。
目次
手順1.サイトページをデベロッパーツールで表示
GoogleChromeにはブラウザの標準機能として、「デベロッパーツール」が搭載されています。
皆さんが普段ブログを公開しているサイトはHTMLというコンピュータが読み取れる言語を使って書かれており、CSSという言語によって画面の体裁が整えられています。
デベロッパーツールでは、HTML言語やCSS言語によってサイトがどのように構成されているのかを見ることができます。

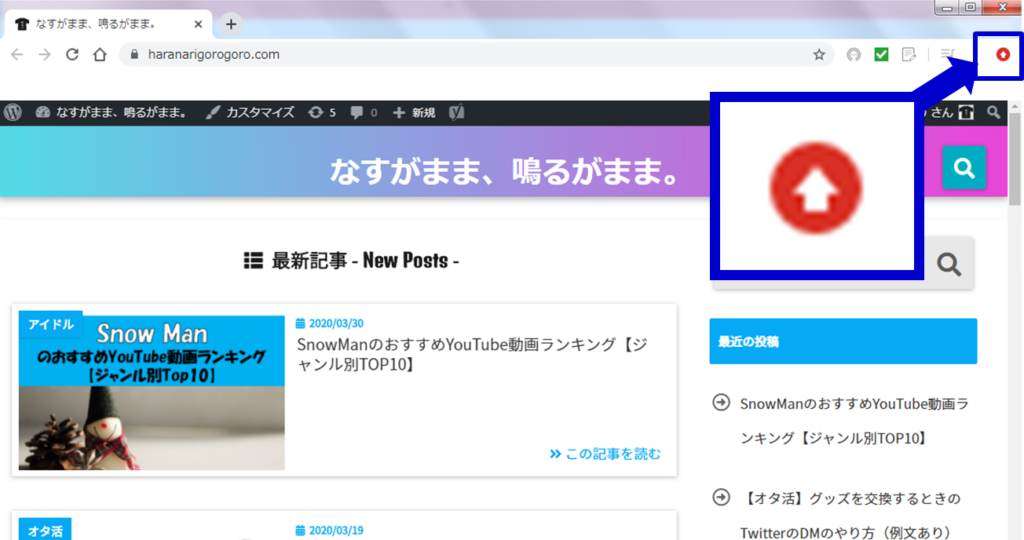
①GoogleChromeブラウザ画面右上のホームボタンを押します

②その他のツール>デベロッパーツールで開くことが出来ます。
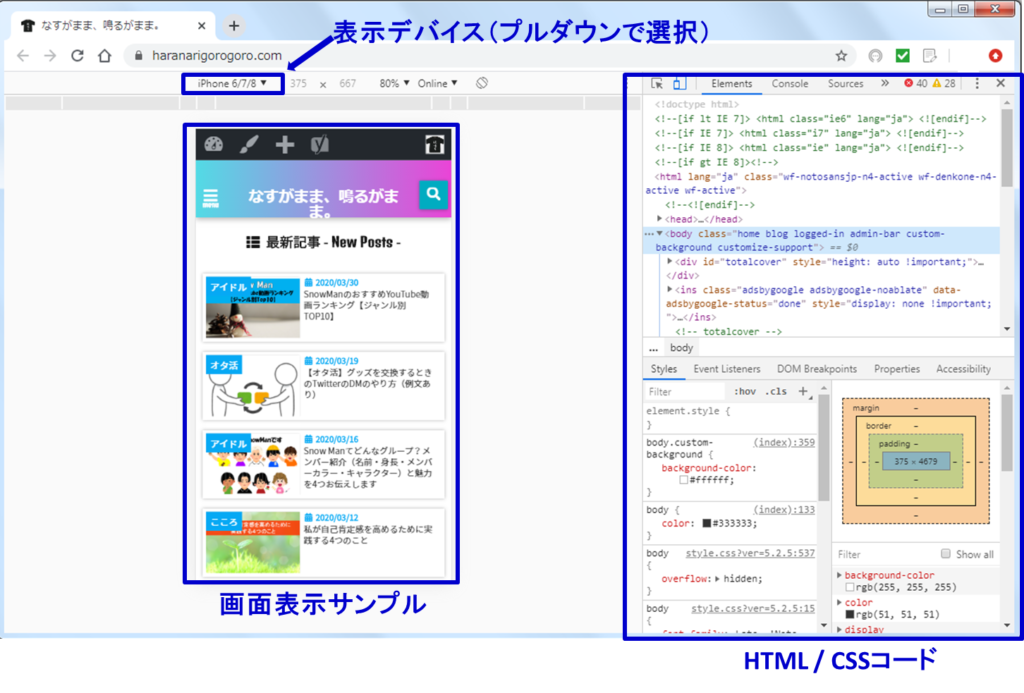
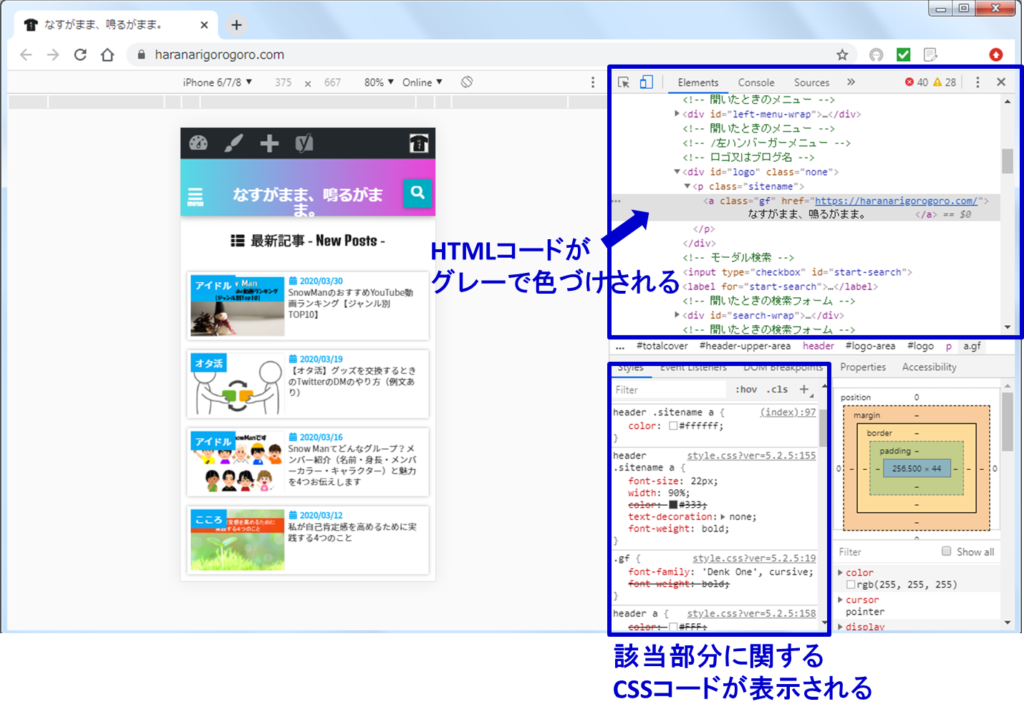
するとこんな画面が出てきます。

画面左側に表示される画面のサンプル、画面右側にソースコードが表示されます。また、図の矢印で示したボタンで、表示デバイスを切り替えることが出来ます。
iPhoneやアンドロイドなどの代表的なスマホ機種や、タブレットに切り替えるので、デバイスごとの表示画面を確認すると良いでしょう。
手順2.修正を加えるべき箇所を見極める

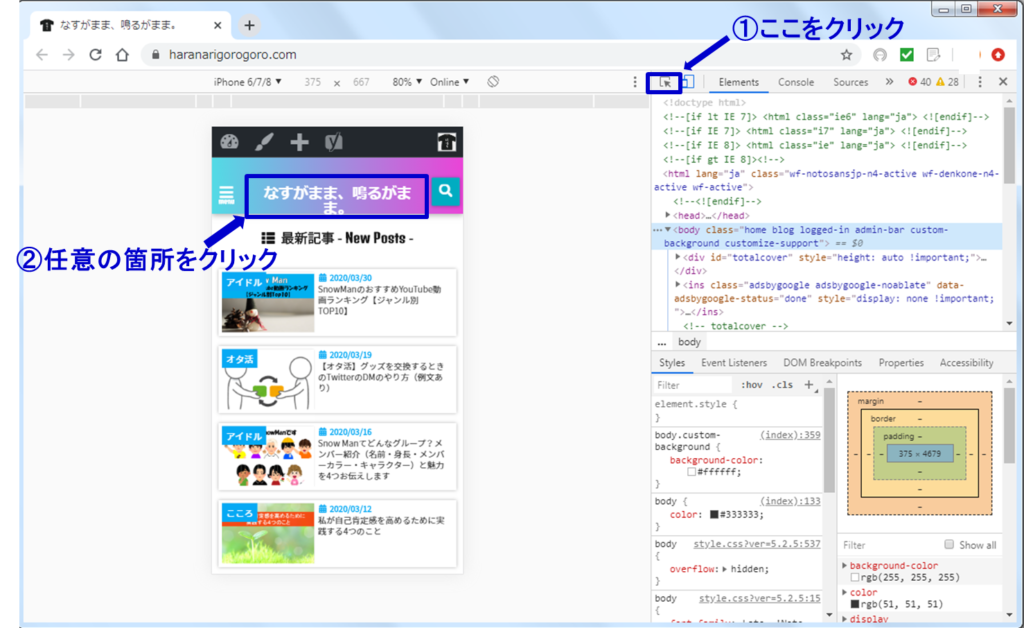
デベロッパーツールでは、図①のアイコンをクリック後にサイト画面の任意の箇所をクリックすると、その部分のソースコードに自動的に移動してくれます。

これは非常に便利な機能なので覚えておきましょう。表示が思うように行かないときは、まずここをチェックするといいです。
ではどこをどう直せばよいかですが、サイトのタイトルに関する部分のCSSコードを詳しく見てみましょう。

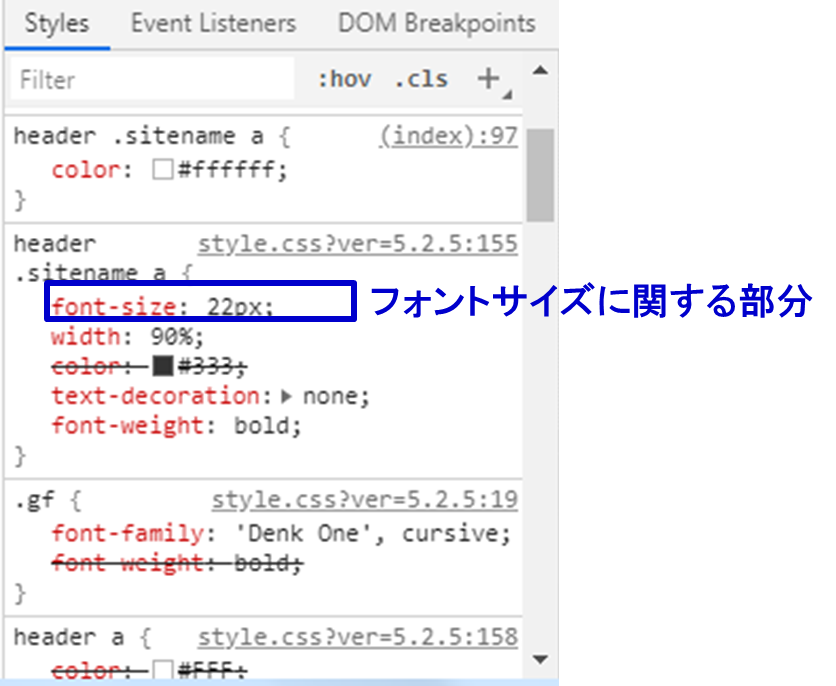
ありました。
font-size: 22px;
という部分ですね。これはどこに書いてあるかというと、style.cssというファイルの中のようです。コード右上のグレー文字で書いてあるのが、そのコードが書かれたファイルの名前です。これも覚えておきましょう。
style.cssファイルに直接手を加えても良いのですが、今回は追加CSSという機能を使ってみます。
手順3.追加CSSで修正する
みなさん色々なテーマをお使いのことと思いますが、「追加でCSSを書き加える機能」についてはどのテーマにも用意されているのではないでしょうか。
HTMLやCSS言語は、基本的に後に書かれたコードが優先されます。例えばフォントの色を「白」と設定するコードの下に、フォントを「黒」にするというコードを書き加えると、下に書いたコードが優先され、フォントの色は「黒」と上書きされるのです。
そして、追加CSSで書き加えたコードは、最後に読み込むように設定されています。よって、追加CSSでコードを書いてあげれば、先ほどのstyle.cssファイルに手を加えることなく上書きすることが出来るのです。
さっそくWordPress管理画面の、
外観>カスタマイズ>追加CSS
でコードを書き加えましょう。
サイトタイトルのフォントサイズを変更する

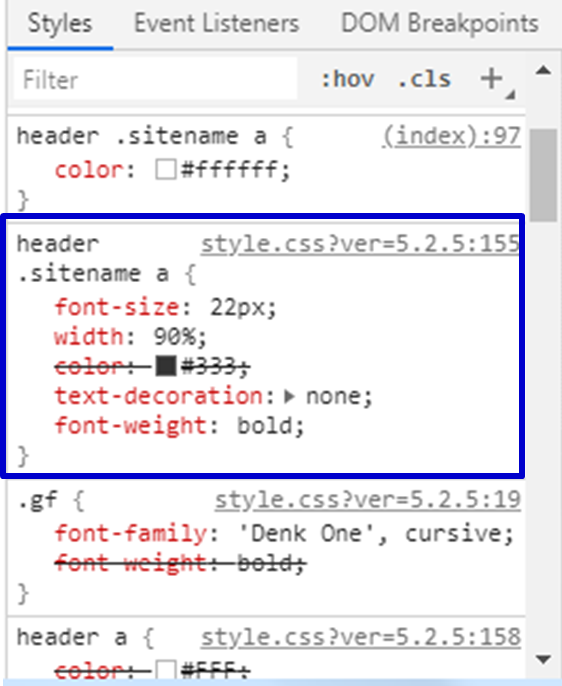
コードを見ますと、header要素の、.sitenameというクラス要素のa(=anchor)要素に対して書かれていることが分かります。このクラス名については、コードを書いた人が自由に決められる名前になりますので、使っているテーマによっては名前が異なるかもしれません。自分のテーマで使われているクラス名を確認して、赤字の部分を書き換えてください。
以下のコードをコピペします。
サイズ(コードでは21pxになっています)はお好みで設定してください。
/*サイトタイトル*/
header .sitename a{
font-size:21px;
}


フォントサイズを小さくすることができました!
サイトタイトルのフォントスタイルを変更する
WordPressで、ブログの見出しや本文のフォントを変えたい場合は色々なプラグインがありますから、そちらを使えば簡単にフォントを変更することが出来ます。
しかしサイトのタイトル名に変更を加える方法は探してもあまり見つからず、私も困りました。色々試した結果上手くいきましたので、その方法を紹介します。
フォントを変更したいときには、
・プラグインを使う方法
・自分でphpファイルを書き直す方法
など複数の方法があります。
もちろん追加CSSで書き加えることもできますが、フォントスタイルについては自分の設定したフォントと閲覧者のページに表示されるフォントが異なることがあります。そのため、全てのブラウザで同じ表示になる、Google Fontsという共通WEBフォントを使う方法を紹介しています。
プラグインを使う方法
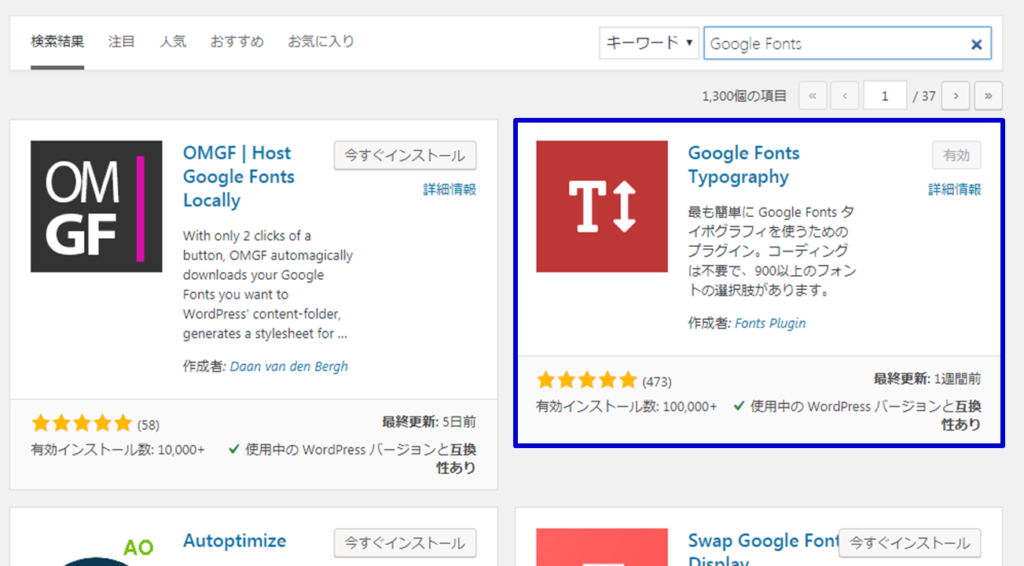
プラグインを使う場合は、「Google Fonts Typography」などがおすすめです。

プラグイン>新規追加で検索し、ダウンロードします。
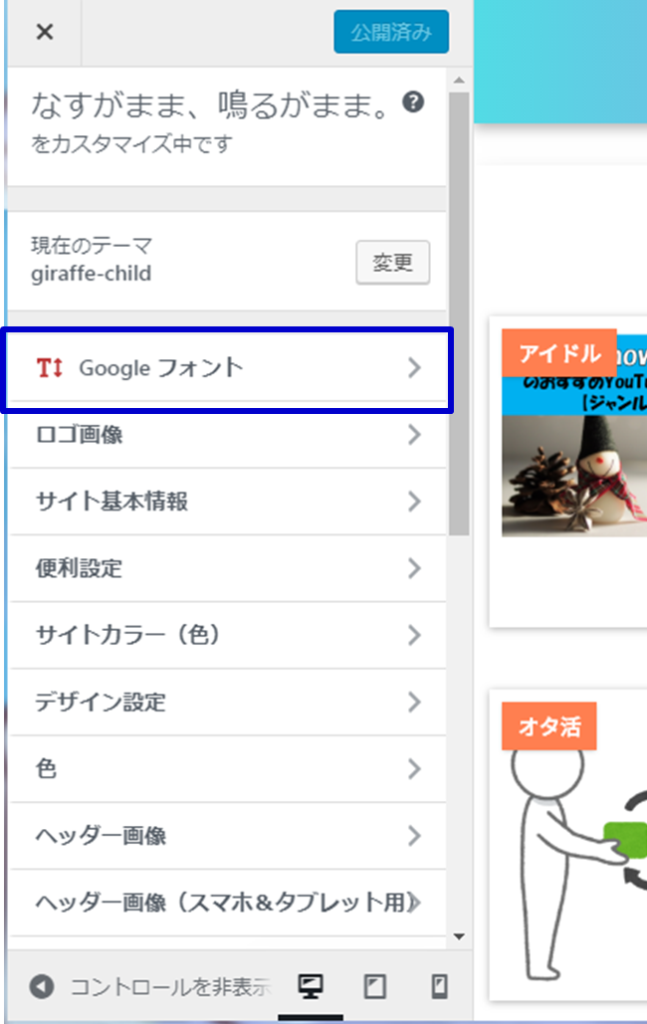
有効化すると、外観>カスタマイズのメニューに「Google Fonts」という項目が表示されます。


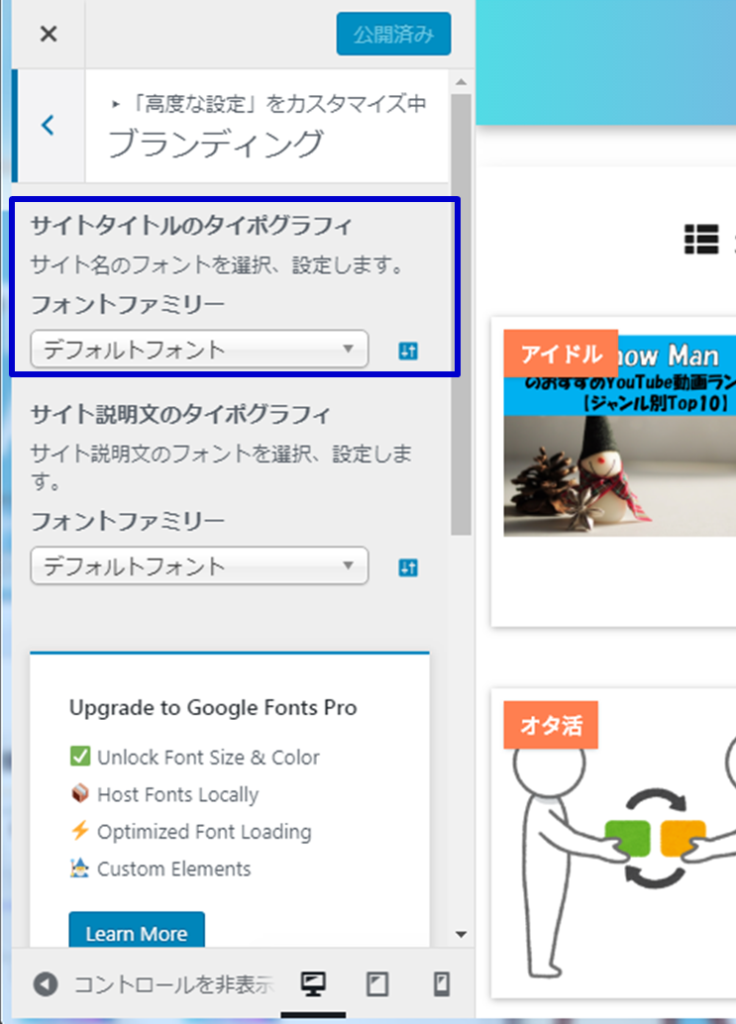
高度な設定>ブランディング
でサイトタイトルのフォントを変更することが出来ます。
サイトタイトルの他にも、メニューバー、タイトル、見出し、本文など、それぞれについて詳細な設定が可能です。
自分でphpファイルを書き直す方法
私はプラグインで用意されたフォントには使いたいものが見つからなかったので、プラグインは無効化し、phpファイルを書き直す方法を試しました。
私のサイトタイトルは日本語なので、日本語に合ったフォントを使いたいと思ったためです。
注意!phpファイルを書き直すときは、必ず事前にバックアップを取りましょう。万が一不具合が生じた場合に備えるためです。
日本語フォントをwebサイトで検索したところ、良さげなフォントを紹介しているサイトを見つけたのでこちらを使いたいと思います。
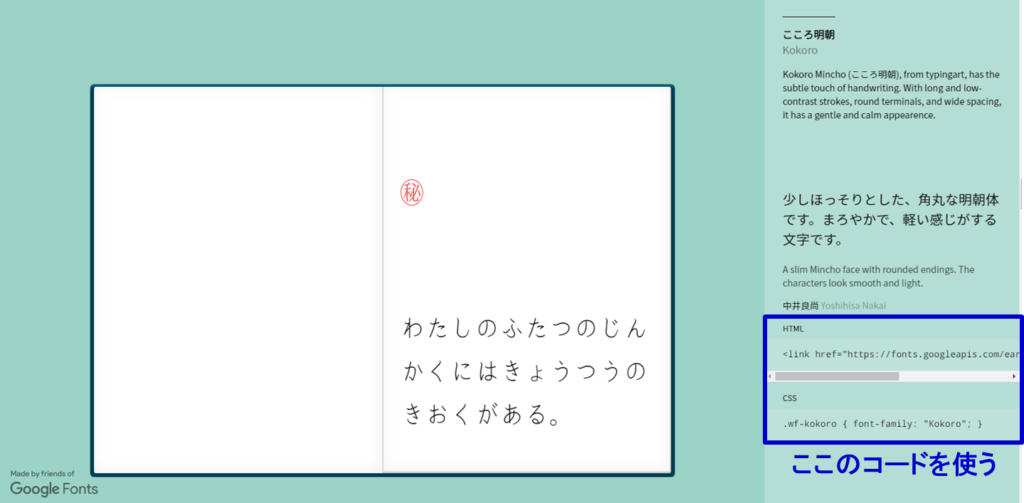
使いたいフォントを決めたら、リンクを取得します。私は「こころ明朝」を使いたいので、こちらのコードを取得します。

HTMLコード
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet">
このうち、赤字の部分がリンクなので、ここだけコピーします。
子テーマのfunctionsファイル(function.php)を開き、赤字の部分を選んだフォントのリンクに差し替えて、次のコードを書き加えます。
function add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/earlyaccess/kokoro.css');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'add_google_fonts' );
書き加えたら更新ボタンを押しましょう。
次は、追加CSSにコードを書き加えます。
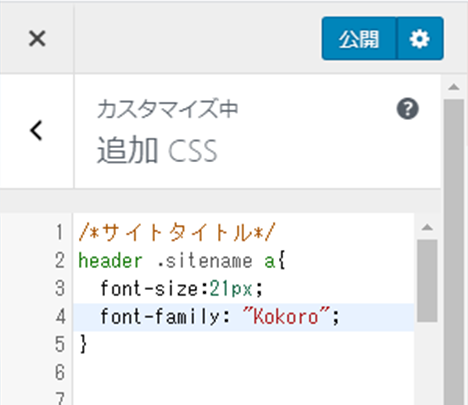
「サイトタイトルのフォントサイズを変更する」で記載したコードの下に、以下のコードの赤字部分をコピペします。
CSSコード
.wf-kokoro { font-family: "Kokoro"; }

追加CSSを更新して、変化を見てみましょう。


サイトのタイトルフォントを変えることができました。おそらく追加CSS画面で変更が反映されると思います。サイトタイトルが思い通りになっているかどうか確認しましょう。
function.phpを更新したらエラー画面が出た
function.phpの記述に誤りがあるまま更新してしまうと、エラー画面になりwordpressに一時的に入ることが出来なくなるので注意が必要です。その際もサーバー上のphpファイルを修正することで簡単に直すことが出来るので安心してください。
私はエックスサーバーにサイトを作っているので、エックスサーバーにログインし、function.phpファイルを修正したら直りました。
まとめ
本記事では、WordPressで
- サイトタイトルのフォントサイズ
- サイトタイトルのフォントスタイル
を変更する方法を紹介しました。
フォントのサイズやスタイルを変えるだけで、ぐんと見栄えが良くなるので是非とも試してみてください!
この方法が参考になれば幸いです。
ではまた!
(はらなり)








Comment
[…] […]
[…] […]